Finanzapp App

A través de la metodología de trabajo de Design Thinking diseñamos en clase una app que ayudase al usuario a crear objetivos de ahorro y le facilitase la gestión de su dinero.
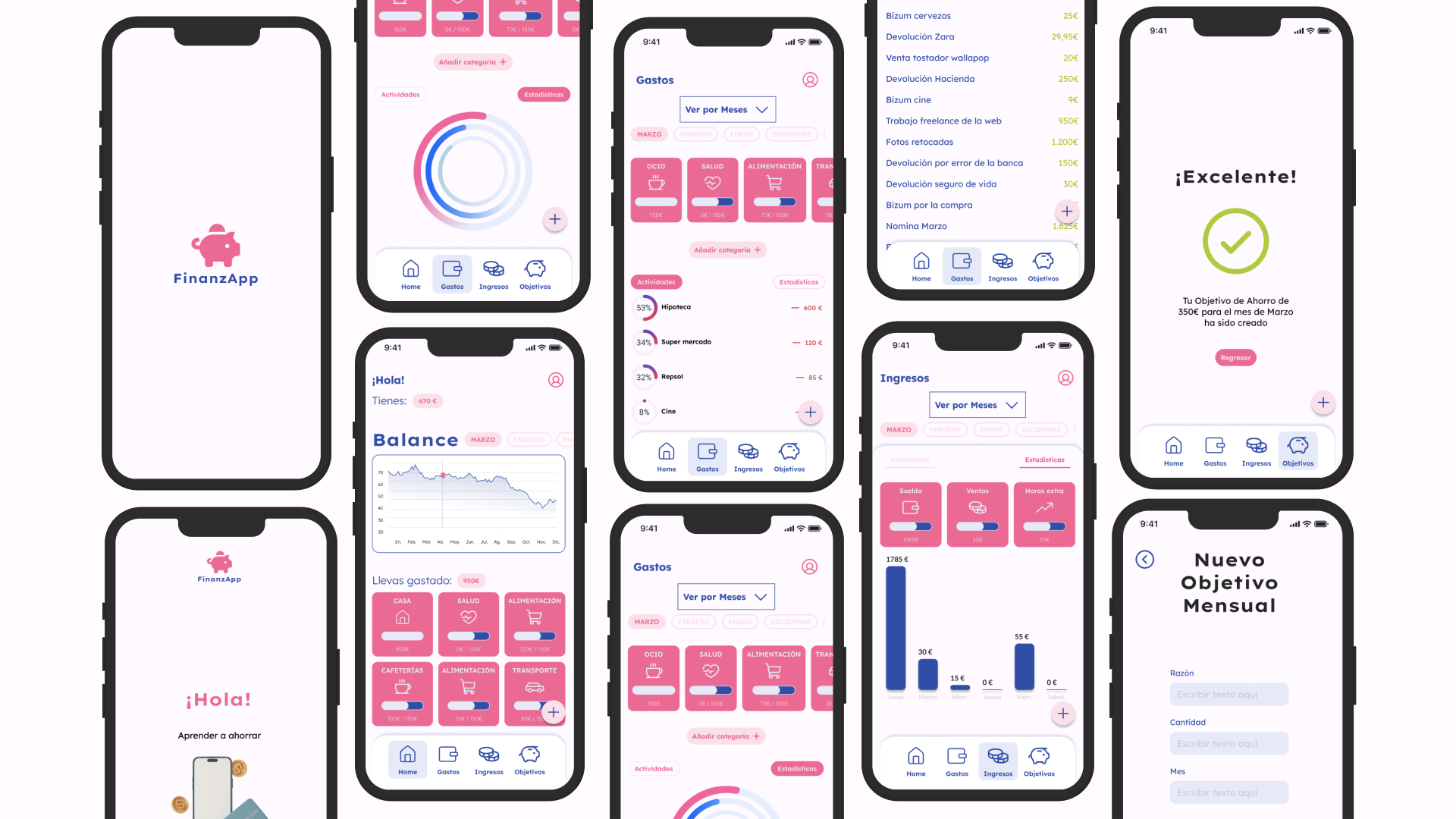
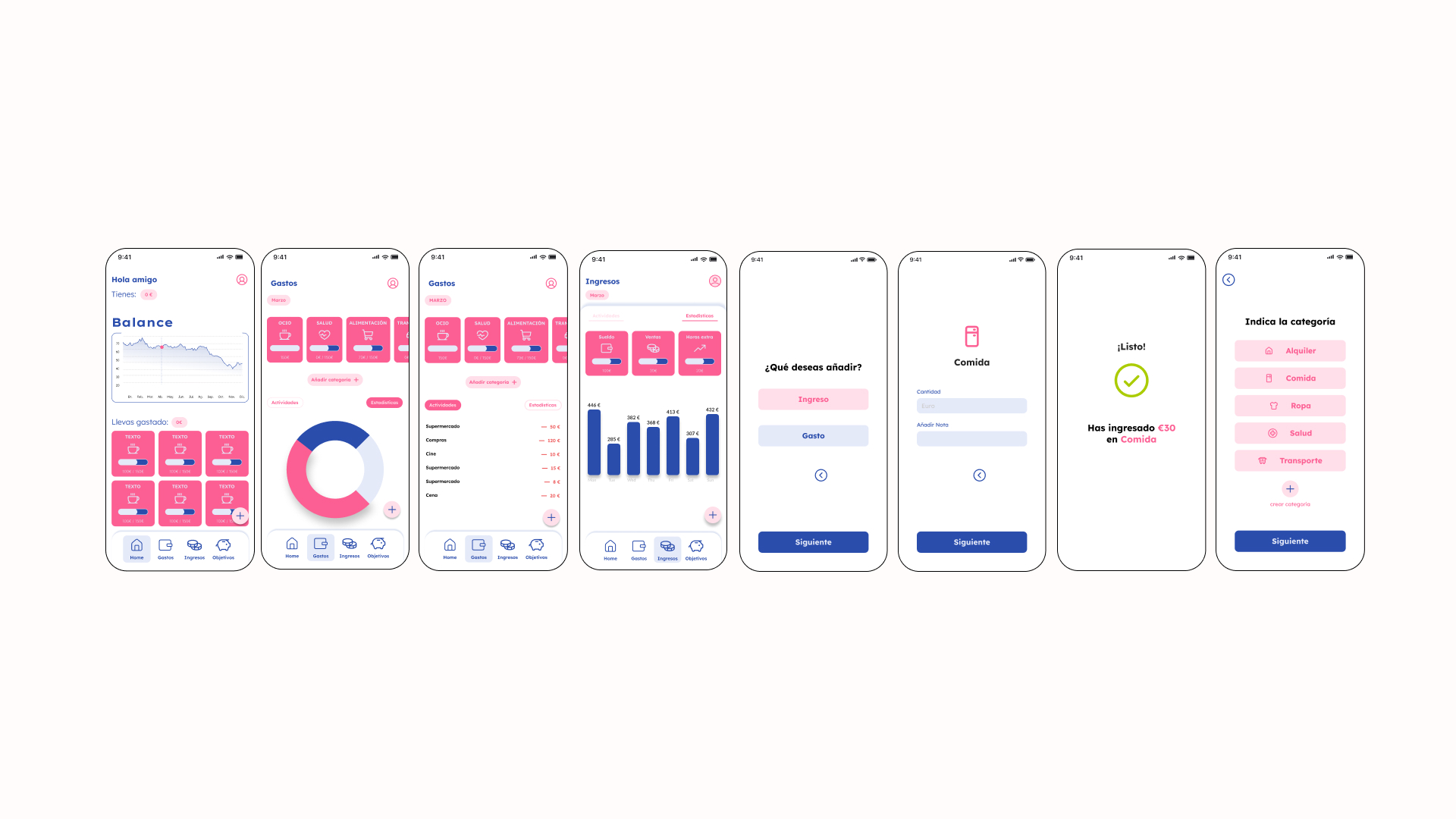
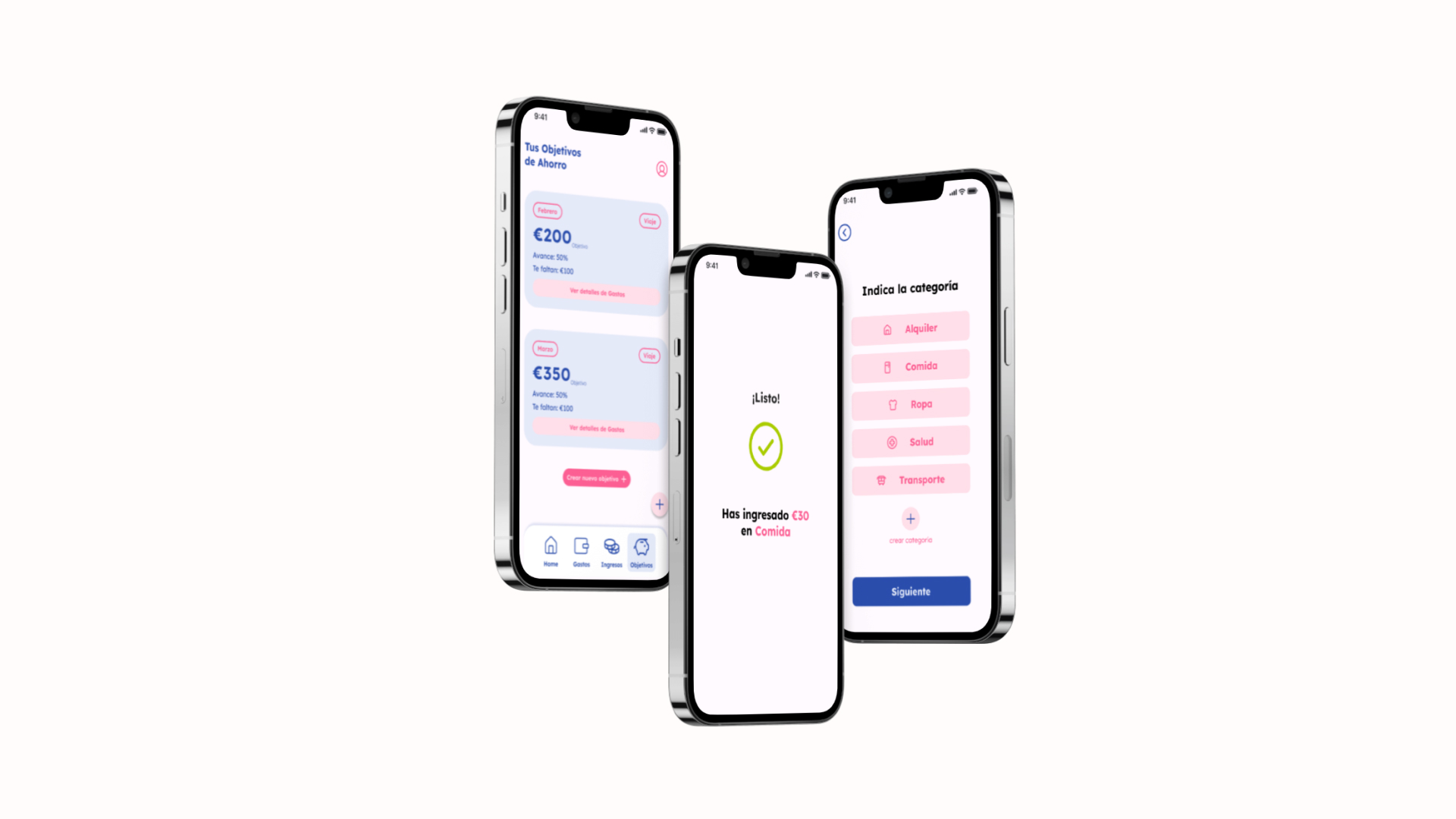
Ideamos una aplicación que fuese intuitiva, sencilla y atractiva visualmente. Con la idea de que facilitase al usuario crearse una rutina y asi poder cumplir sus objetivos.




Trabajamos en equipo y nuestro principal objetivo era seguir cada paso del Design Thinking hasta que llegáramos al resultado final. Hicimos mucho trabajo de research, benchmarking, networking, y creamos un user persona en el que nos basamos para crear nuestra app. Usamos también la matríz de necesidades, el método moscow, y el procedimiento IN and OUT.
Siguiendo las ideas y el moodboard que teniamos, fuimos creando también el Design System, y diseñamos nuestra paleta de colores, organizamos y jerarquizamos tipografias, iconografía, y también los componentes. El último paso fue empezar a crear los wireframes, y diseñarlos. Para terminar el proyecto, prototipamos todas las pantallas, y fuimos documentando todo el proceso, para poder tener una memoria donde explicar todo el trabajo realizado.
No nos dió tiempo a hacer test con usuario, pero, cada una del equipo versionamos la app hacia el aspecto que más nos gustara. Fue un proyecto muy bonito en el que aprendimos como era la metodología de los dos rombos y nos sirvió deguía para poder hacer el proyecto final de UXUI.